Gutenberg: el nuevo editor visual de WordPress 5.0
Índice
Tiempo de Lectura: 4 minutos
Los que pasamos mucho tiempo escribiendo con WordPress, agradecemos y mucho las mejoras en el editor de textos que vienen con cada nueva versión. WordPress 5.0 está a la vuelta de la esquina, se espera su lanzamiento para este año, y traerá consigo un nuevo editor visual. Su nombre es Gutenberg y quiere cambiar nuestra forma de escribir en el famoso CMS.
Si recordamos la historia, fue Johannes Gutenberg el creador de la imprenta con tipos móviles, veamos si vamos a asistir a una revolución del mismo calado.
El porqué de Gutenberg
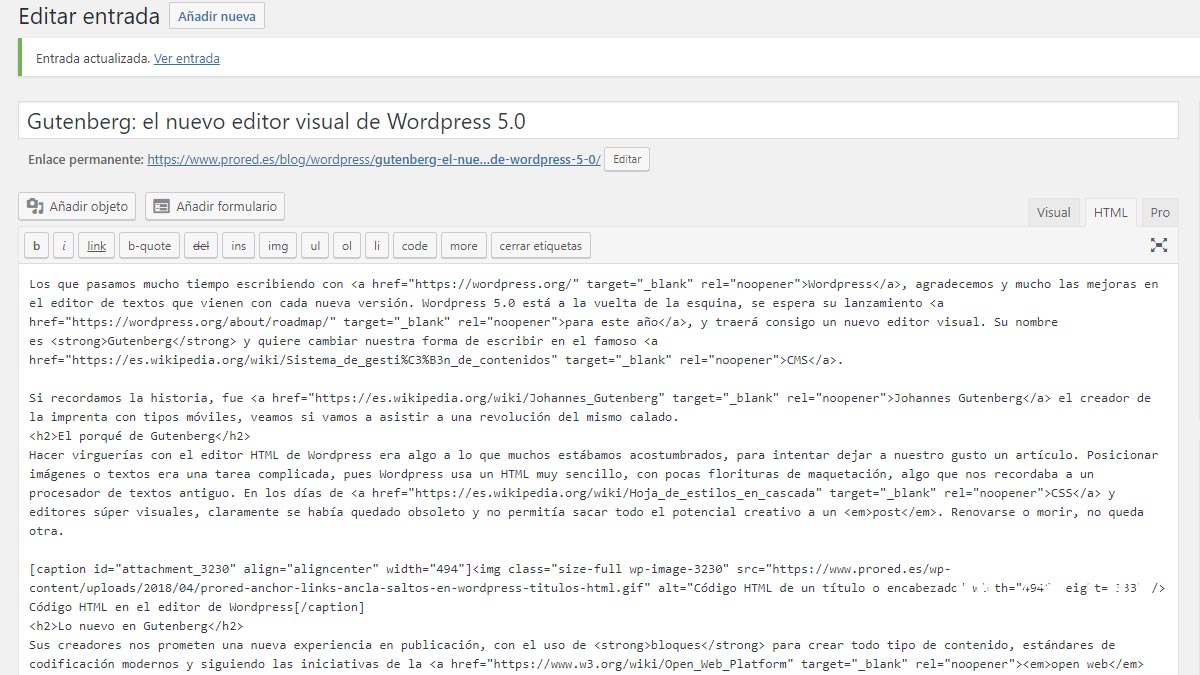
Hacer virguerías con el editor HTML de WordPress era algo a lo que muchos estábamos acostumbrados, para intentar dejar a nuestro gusto un artículo. Posicionar imágenes o textos era una tarea complicada, pues WordPress usa un HTML muy sencillo, con pocas florituras de maquetación, algo que nos recordaba a un procesador de textos antiguo. En los días de CSS y editores súper visuales, claramente se había quedado obsoleto y no permitía sacar todo el potencial creativo a un post. Renovarse o morir, no quedaba otra.

Editando código HTML con WordPress
Lo nuevo en Gutenberg
Sus creadores nos prometen una nueva experiencia en publicación, con el uso de bloques para crear todo tipo de contenido, estándares de codificación modernos y siguiendo las iniciativas de la open web. Todos estos cambios transformarán la forma en que los usuarios crean contenido con WordPress, haciéndola más intuitiva y acercando la publicación de calidad a todos los públicos, por mucha o poca capacidad técnica que dispongan.
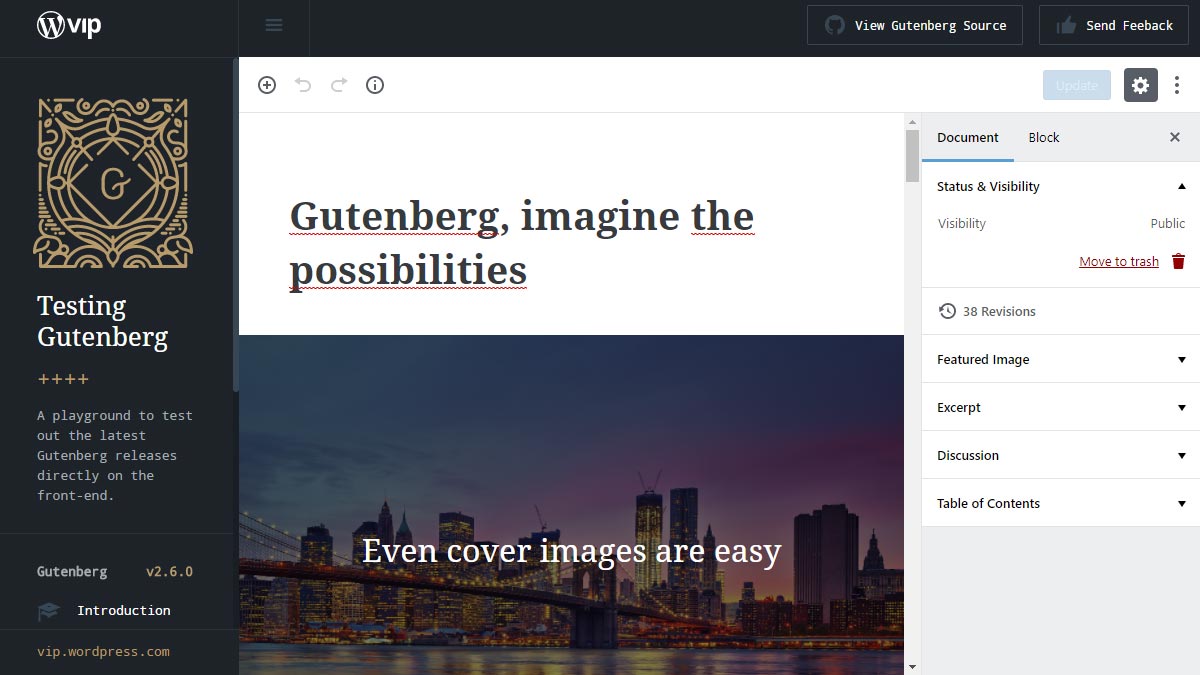
La mejor forma de ver el cambio tan grande que supone Gutenberg es que lo veas en funcionamiento tú mismo. Pulsa en la imagen:
Si pierdes un rato en trastear con el nuevo editor, verás que el nuevo estilo de edición es muy parecido a temas de WordPress súper visuales como X o Pro de Theme.co. El rey es el bloque y con él se construye todo. ¿Qué aporta este diseño mediante bloques? Pues muchas ventajas:
- Una granularidad muy potente, que nos permite descomponer el documento en unidades más pequeñas y reutilizarlas en todo nuestro website.
- Una experiencia de usuario muy sencilla. Siempre construimos de la misma forma y es fácil pillarle el tranquillo al editor en poco tiempo.
- Un ahorro de tiempo grande, facilitando la creación de plantillas de bloques, que podemos dejar listas para usar en nuevos artículos o secciones de nuestra web.
- Un mecanismo de anidación que permite usar bloques dentro de otros.
Un ejemplo rápido: imagina que creas un bloque llamado autor que puedes usar en todas las entradas para que automáticamente aparezca tu imagen, nombre y biografía, sin necesidad de buscar un plugin para que haga esto.
Las etapas de Gutenberg
Al principio, Gutenberg se enfocó en una mejora del editor de publicaciones, pero el plan es que se convierta en la base de WordPress en lo concerniente a edición y personalización. Esta estrategia es muy ambiciosa, y no puede ser llevada a cabo de golpe, pues en realidad estamos cambiando el núcleo de WordPress, el como interactúa con el usuario.
La implantación se llevará a cabo por fases:
- Fase 1: inclusión del editor visual en WordPress 5.0, comienzo del uso de bloques
- Fase 2: publicación de páginas mediante plantillas de bloques
- Fase 3: personalización completa de todo el website con el nuevo enfoque
Gutenberg será un gran cambio, tanto para usuarios como para desarrolladores, ya que abrirá nuevas oportunidades para el diseño de plugins y temas, ofreciendo mejores productos, a través de una experiencia más atractiva y visual.
¿Estamos ante el inicio de una gran revolución en WordPress?