Cómo crear anchor links o saltos en un artículo de WordPress
Índice
Tiempo de Lectura: 4 minutos
Seguro que si has escrito un artículo largo en WordPress, has echado de menos una manera sencilla de crear saltos a una sección o titular del mismo texto. Son los denominados anchor links en Inglés, un tipo de enlace especial que permite enlazar a un determinado lugar del documento, que nosotros mismos definiremos.
Y es que en WordPress, no existe una manera fácil y directa de crear anchor links, no hay un icono o botón para hacerlo en el editor gráfico, y generalmente, la gente recurre al código HTML para hacerlo. En este artículo vamos a aprender cómo crear fácilmente enlaces de tipo ancla sin grandes habilidades de programador web. Pero antes, veamos los motivos por los que sin duda, recomendamos utilizar estos saltos.
¿Por qué utilizar saltos o anchor links?
Un salto o ancla es una excelente manera de llevar a tus visitantes de una parte de tu contenido a otra.
Por ejemplo, supongamos que divides el artículo en una serie de secciones, cada una con un titular. Puedes crear un pequeño índice al principio del artículo mediante anchor links y vincular cada título a cada una de las secciones de la publicación, de modo que los visitantes puedan ir directamente a la información sobre la sección que les interesa.
Por ejemplo, aquí tienes un pequeño índice de este mismo artículo:
Puedes ver que si pulsas sobre los enlaces te redirige a las diferentes secciones. Esto es lo que queríamos hacer 😉
Ahora que hemos comprobado que son de gran utilidad, veamos cómo crearlos.
¿Cómo crear anchor links?
Aunque hay varias formas de hacerlo, para nosotros, la más ortodoxa es crear anclas hacia los títulos de tu escrito.
Si sigues las buenas prácticas a la hora de escribir un artículo con WordPress, tus secciones las encabezará un título (H1, H2, H3…).
El truco para crear anchor links es aprovechar la definición de los títulos para insertar un ID (identificador) al que podamos dirigir en enlace. Es muy sencillo, lo verás más claro en el código. Sigue estos pasos:
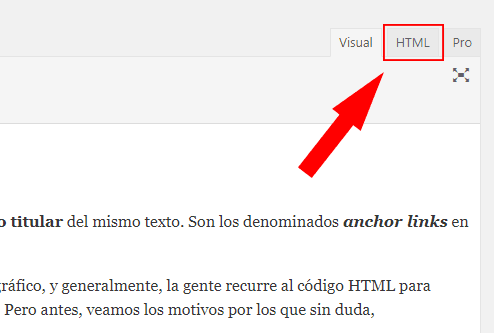
1. Cambiamos el editor de WordPress a modo HTML

Cambia el editor de WordPress a modo HTML
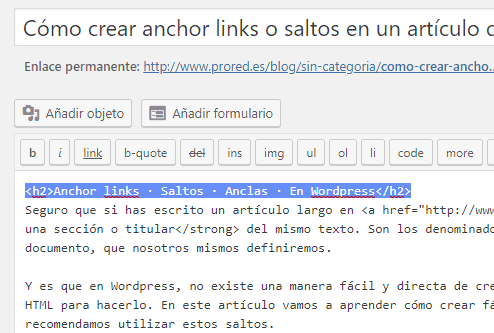
2. Buscamos los títulos de nuestro artículo
Los reconocerás fácilmente porque tienen este aspecto:
<h2>Anchor links · Saltos · Anclas · En WordPress</h2>
Pueden comenzar por H2 o por H1, H3, H4….

Código HTML de un título o encabezado
3. Insertamos un identificador
Para crear en este título un ancla, añadimos un ID dentro de <h2>, de esta forma:
<h2 id="sec1">Anchor links · Saltos · Anclas · En WordPress</h2>
Bien, ya hemos creado nuestro primer anchor link. Se llama «sec1» como abreviatura de sección 1. Hay libertad a la hora de elegir el texto del ID.
Podemos hacer lo mismo para el resto de títulos del artículo, pero teniendo cuidado de que cada ID sea único, puedes ir incrementando el número: sec1, sec2, sec3, sec4….
4. Insertamos un enlace al identificador
Ahora que tenemos creados las anclas con sus ID, ya podemos enlazar cualquier palabra del documento de la forma habitual.
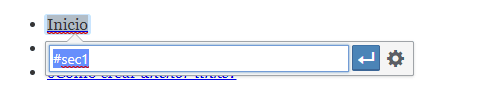
Seleccionamos un texto, insertamos un enlace usando el icono del editor visual de wordpress y le damos el nombre del ID al que queramos apuntar precedido de «#»:

Enlazando a un anchor link
Ya tenemos nuestro primer anchor link creado y funcionando.
Enlazar desde otra página a un anchor link
Y lo mejor de todo es que podemos enlazar directamente al anchor link desde otra página, para ir «directos al grano» desde otro sitio.
Usamos la URL de la página con el anchor pegado, por ejemplo:
https://www.prored.es/marca/#prueba1