Brotli: el sucesor de GZIP
Índice
Tiempo de lectura: 5 minutos
Si eres webmaster o desarrollador de páginas web, seguro que estás preocupado porque la experiencia de tu cliente sea la mejor posible, y no hay duda de que la velocidad de carga de las páginas web es uno de los aspectos decisivos.
Como vimos en artículos anteriores, una de las técnicas para potenciar esa velocidad es activar la compresión GZIP del servidor. Este sencillo cambio hace que experimentemos una mejora palpable en el tiempo de carga, pues reducimos de manera importante el tamaño de las páginas web que se sirven desde nuestro hosting.
¿Qué te parece mejorar en un 20-30% la compresión de GZIP? Pues esto es posible gracias a Brotli.
¿Qué es Brotli?
Brotli, viene de la palabra suiza-alemana Brötli, que significa literalmente, pan o bollo pequeño, y es el nombre con el que los empleados de Google Jyrki Alakuijala y Zoltan Szabadka bautizaron en 2013 un nuevo algoritmo de compresión, continuación del anterior Zopfli («pan dulce», va de panes la cosa…).
Brotli fue diseñado como un algoritmo de compresión sin pérdida, inicialmente para disminuir el tamaño de las fuentes web, aunque, finalmente, se generalizó en 2015 para la compresión del contenido HTTP, lo que permitió su uso para codificar cualquier información enviada por un servidor web a un navegador, siempre que ambos sean compatibles con su formato.
¿En qué mejora a GZIP?
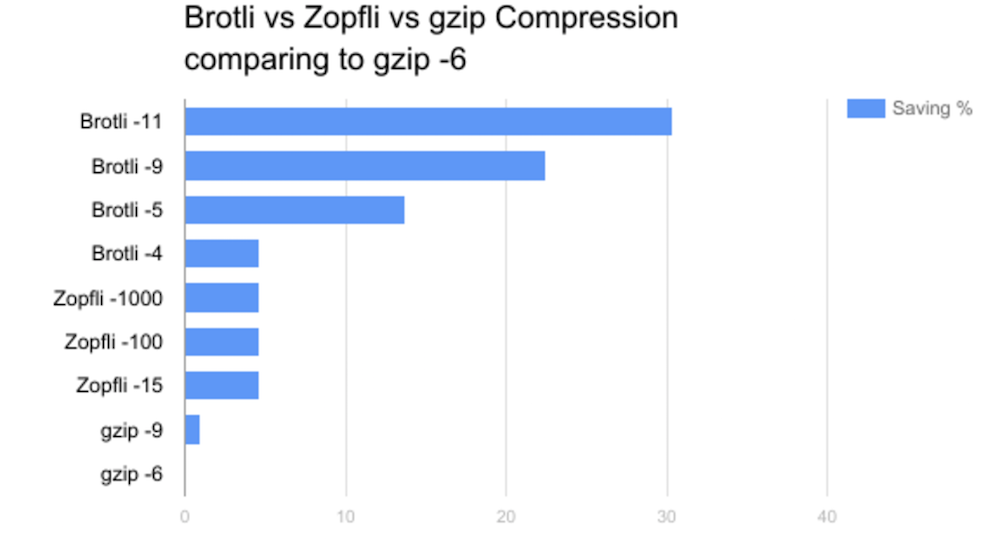
Según las pruebas de Google, Brotli mejora a GZIP en casi todos los frentes:
- Relación de compresión
- Velocidad de compresión
- Velocidad de descompresión
- Carga de CPU
Los resultados de los test hablan por sí solos, pero ¿cómo lo hace? Pues a diferencia de GZIP, y otros algoritmos similares, Brotli incluye un diccionario estático, que contiene 13.500 palabras o sílabas de inglés, español, chino, hindi, ruso y árabe, así como frases usadas en lenguajes legibles por máquinas, particularmente HTML y JavaScript.
El uso de este diccionario en documentos y archivos cortos, como son los de las páginas web, hace a Brotli mucho más eficiente y eficaz a la hora de comprimir. Y por si fuera poco, el diccionario estático se extiende de forma dinámica mediante un mecanismo que cambia ligeramente las palabras.
En definitiva, Brotli es el mejor reemplazo de GZIP para la compresión de páginas web.
Implementaciones reales
La teoría está muy bien, pero ¿y en la práctica? ¿hay alguna implementación real de Brotli?
Pues sí, y desde hace tiempo. Un ejemplo es Linkedin, que lleva desde 2017 usando Brotli para servir contenido estático comprimido (Javascript y CSS). Desde su implementación, obtuvieron mejoras significativas en velocidad del sitio, sobre todo en clientes con conexiones de Internet lentas.
También se espera un avance notable en los usuarios de dispositivos móviles, pues sus navegadores ya lo soportan. En palabras de Zoltan Szabadka:
«El tamaño comprimido más pequeño brindará beneficios adicionales a los usuarios móviles, como las menores tarifas de transferencia de datos y el uso reducido de la batería».
Compatibilidad de servidores y navegadores
Hemos visto las grandes ventajas que tiene Brotli, pero, ¿es compatible a día de hoy con los principales servidores y navegadores web?
Atendiendo a los datos de la Wikipedia inglesa:
Navegadores que soportan Brotli
- Google Chrome desde la versión 50 (lanzada el 20 de abril de 2016).
- Microsoft Edge desde la versión 15 (lanzada el 5 de abril de 2017).
- Mozilla Firefox desde la versión 44 (lanzada el 26 de enero de 2016).
- Opera desde la versión 38 (lanzada el 8 de junio de 2016).
- Safari desde la versión 11 (lanzada el 5 de octubre de 2017).
Servidores web que soportan Brotli
- Apache desde la versión 2.4.26.
- Microsoft IIS desde marzo de 2016.
- nginx desde diciembre de 2016.
- Node.js con el módulo comunitario shrink-ray.
- LiteSpeed desde la versión 5.2 en julio de 2017.
- OpenLiteSpeed desde la versión 1.4.27.
- Cloudflare CDN desde mediados de 2018.
Implementación en WordPress
Como hemos visto, Brotli ya es soportado por la mayoría de servidores web. Para hacer uso del mismo en WordPress de forma nativa necesitamos completar 2 pasos:
- Activarlo en el servidor: contactar con nuestro proveedor de hosting para ver si disponen de compatibilidad con Brotli, o si el servidor es propio, activarlo en las opciones de configuración del mismo.
- Desactivar GZIP: mediante el panel de control del hosting o pidiéndolo al proveedor. También podemos hacerlo desde htaccess (directiva zlib.output_compression).
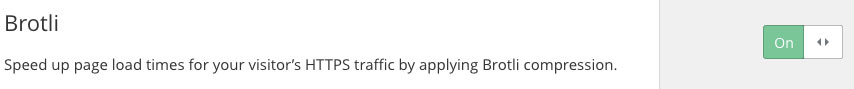
Si de esta forma te es imposible hacerlo, tenemos la opción no nativa, que es hacer uso de un proveedor de contenidos como Cloudflare, que es compatible con Brotli hasta en su plan gratuito. Dentro de las opciones del panel de gestión, tenemos que ir a la opción Speed y activar Brotli.
Fuentes:
- https://engineering.linkedin.com/blog/2017/05/boosting-site-speed-using-brotli-compression
- https://en.wikipedia.org/wiki/Brotli
- https://cran.r-project.org/web/packages/brotli/vignettes/brotli-2015-09-22.pdf